
Core Web Vitals are coming. Will you be prepared?
Miss this...
...and you risk a long term affect to your Google rankings
Meet it...
...and you protect (even improve!) your search results rank
Core Web Vitals: You’re On A Deadline
Every site is on a deadline. Once the new algo drops, Core Web Vitals will be a ranking factor.
SEO professionals have been referring to this update as the “Page Experience” update.
Google announced in April 2021 that it would delay the rollout of this update. Now, the Page Experience update will gradually begin to roll out in mid-June and will be complete by the end of August 2021.
Google Algorithm Updates
Google will begin evaluating websites based on the user’s experience (UX).
Points of focus will be:
- Visual stability
- Responsiveness
- Site speed
The tough news? Your site is probably not ready.
One study found that only 15 percent of sites are prepared for the update.
Learn more about the 2021 Page Experience update, Core Web Vitals and how you can prepare.
Google Ranking: Page Experience Update
The Page Experience update is going to combine existing UX ranking signals like mobile friendliness and site security with additional Core Web Vitals that assess speed, stability and responsiveness. This will be the new way Google evaluates site quality and decides where and how to rank websites.
Google Page Experience Update
UX
(Mobile friendliness, site security, etc.)
+
Core Web Vitals
(Speed, stability, responsiveness)
↓
Your Website Ranking
Technical SEO: What is the Risk of not Doing This?
As is the case with any of the dozens of Google ranking factors, failing to address Core Web Vitals can mean that your existing Google rankings are at risk of falling off of page one or out of the top 100 entirely.
NEW: SERP Listing Labels Based on UX
Losing rankings is bad enough, but failing to prepare for the Page Experience update could allow your competitors to get a nice feature in the search engine results pages (SERPs) that you will not have access to.
That is, Google may add labels to SERP listings indicating which sites provide a good UX.
When it comes down to your site or your competitor’s site, you can easily imagine a user choosing the site Google says will provide the best UX.
Understanding Core Web Vitals
There are three Core Web Vitals coming to Google’s search algorithm in the summer of 2021
- Largest contentful paint
- First input delay
- Cumulative layout shift
Let’s break it down.
-
Largest Contentful Paint
Largest contentful paint (LCP) describes the amount of time it will take your site to load the content that is most visible to a user (the main content). This could be an image, heading or other highly visible element. The standard for a good LCP score is 2.5 seconds or fewer.
-
First Input Delay
First input delay (FID) refers to the amount of time it takes your website to be interactive. Scrolling, buttons and fillable fields are all interactive elements that factor into this measurement. One-hundred milliseconds is considered a good FID score.
-
Cumulative Layout Shift
Cumulative layout shift (CLS) measures the amount that visual content on your website “shifts” once the page loads. Intrusive popups and similar elements that move or obscure the actual content of a page reduce the CLS score.
To calculate CLS score, multiply the affected area (percentage of the screen) by the percentage it shifts. Ideally, CLS measurements will be 0.1 or less.
Overwhelmed? Contact our team.
How to Prepare for the Page Experience Update
Many of the problems that can affect Core Web Vitals are buried deep within the back end of your site and require the eye of a skilled developer to fix.
But Google does offer some advice on how to address Core Web Vitals issues.
To prepare for the Page Experience update, consider addressing the following problems:
- Factors that affect LCP: Client-side rendering, slow server response times, slow load times and render-blocking CSS and JavaScript
- Factors that affect FID: High request counts, large transfer sizes, clunky third-party code, long JavaScript rendering and too much main thread work
- Factors that affect CLS: No size attributes on video and image elements, dynamic content inserted above existing content and certain web fonts that cause flashes of unstyled text (FOUT) or flashes of invisible text (FOIT)
Get a Technical SEO Audit
Many website owners feel a sense of impending doom as the May 2021 Page Experience update deadline approaches. That’s understandable.
Fixing issues with Core Web Vitals can take a lot of specialized knowledge, time and hard work. But there are some steps you can take to diagnose the glaring issues.
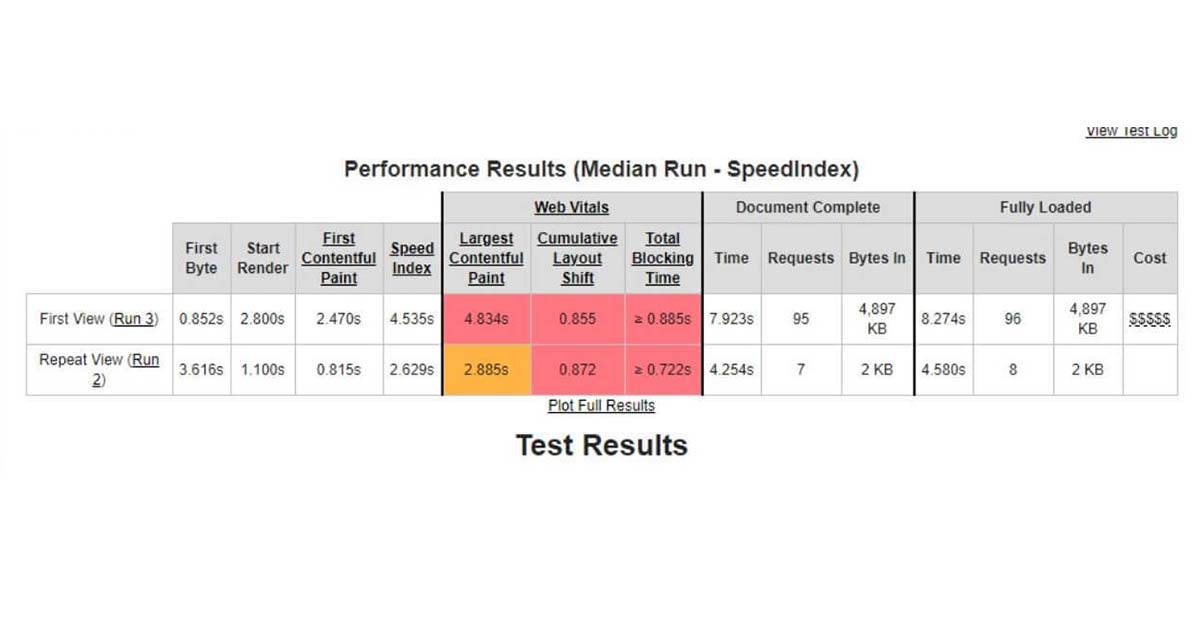
Test your site on https://www.webpagetest.org/ and include the http or https prefix and www if your CNAME is set to use it.
Web Page Test includes a new and improved "Core Web Vitals" column that shows you how far away from the recommended LCP, FID, and CLS your site is.
Fixing core web vitals is more than just the technical metrics. On most websites, updating the design elements or the page layout fixes poor performance issues.
Updated WordPress themes are optimized for speed and run on improved CSS and JavaScript. Ask your web developer to provide guidance on themes or page builders that might help improve a low page experience score.
