
Goal: Unicorn Page Speed with WordPress — Get
(Close to) Instant Above-the-Fold Page Load Speeds
Achieving sub-2-second range page load speed is like trying to break the sound barrier for the first time.
Sure, if you have super slim pages, no tracking codes, and straight HTML without a CMS, it makes it slightly easier. But the server matters. A lot.
We've been scratching our heads trying to get TTFB (time-to-first-byte) below ~200ms for mobile and asynchronous loading of JavaScript resources so the browser can load multiple resources at once since Google's mobile-first indexing first loomed on the horizon.
After an arduous journey full of self-flagellation and soul-searching, our search finally paid off when we applied two technologies that got us to the unicorn hunting ground: Brotli compression and http/2.
Brotli Compression and HTTP/2
Brotli is a replacement for GZIP compression and a much better algorithm.
What it does: Brotli compresses your pages for transfer when a user requests a site from your page.
Http/2 is the newer version of HTTP with a major upgrade: it's asynchronous!
What it does: Think of the difference between a single lane road and a multi-lane highway. On http/1, the browser sends one request at a time to the server and the server sends assets in response to the browser one at a time. Each request/response needs its own one-way, one-vehicle at a time road.
With http/2 the server can send/receive multiple assets at the same time. That one road is instead a bustling, multi-lane, bi-directional highway of client-server traffic. Your user gets 15-20 pieces of your page at once with no lag time. BOOM.
These are not brand-new technologies, but the adoption level is low. After hundreds of technical audits, we see maybe 2-3 sites with both technologies turned on.
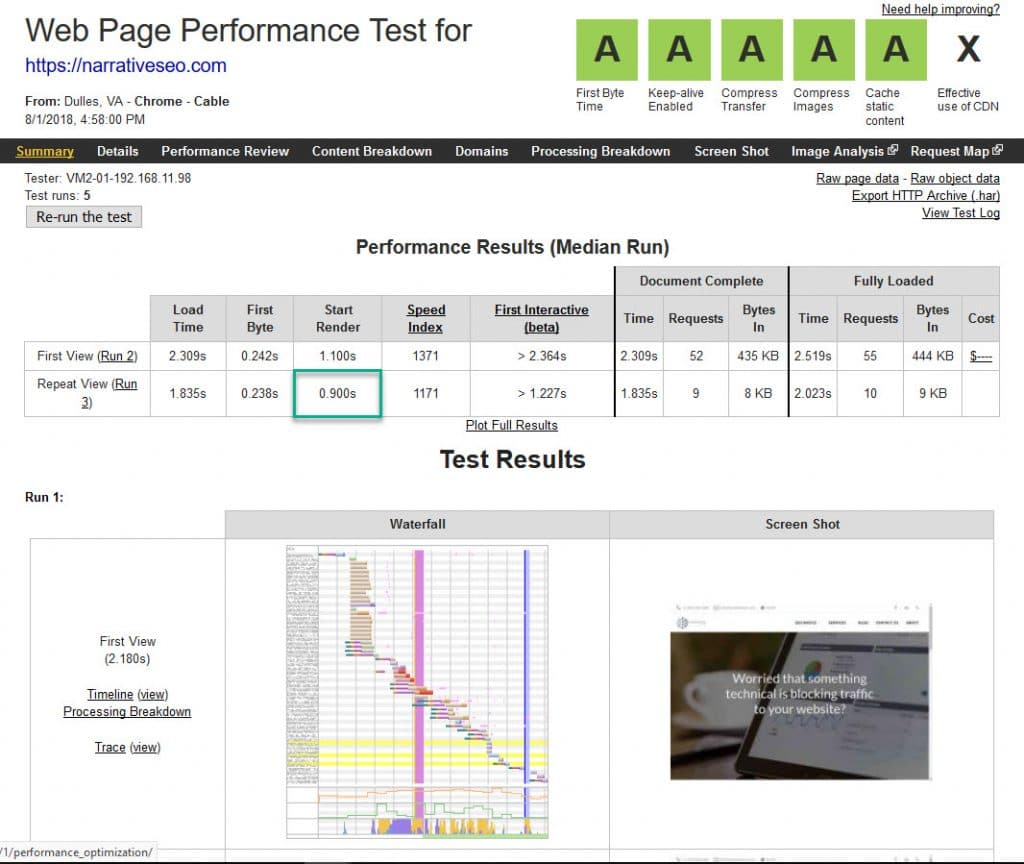
Our New 'Unicorn' Metrics on a 5-Test Average
Speed index 1280 (down from 3400)
DOM Loaded: 1.005s (down from 3.420)
Requests: 9 (down from 55!)
TTFB: 0.243ms (down from .557ms)
First a caveat: these results are on a dedicated server. You can't do this on a shared host like Hostgator/BlueHost/1&1 etc. And it's stock WordPress - we're not on HubSpotCOS or a managed WordPress platform. We spoke to WPEngine on 8/3/2018 and, as of this writing, they do not support Brotli compression.

With that said, how do you do this for your site?
The easy way: ask your server admin or hosting company to turn on Brotli compression at a rate between 6-8, and enable to http/2.
If you're on a Linux server, it's just a couple of modules they install and enable. Then clear your caches, and off you go.
The hard way: your server admin can run the install but you need to know if you're on IIS or Apache. Cloudflare supports Brotli, so if you're on a CDN, you may have this on already.
Disclaimer: I'm not a compression or http/2 expert, nor claim to be. Do this at your own risk. And please make sure you have recent backups of your site before you try this. Also test, test, test your visual design after the process. If you turn the compression up too high, it can mess with your UI.
When you get this to work, enjoy your improved conversion rates from your sick page speed. And let me know your results!
